Method One: Marking up a post by hand (using tags)



 Note well:
Note well: - You may, of course, also just type the tags by hand instead of clicking on the link icon to get started.
[url=http://tighar.org/Projects/Earhart/Research/Bulletins/ArchivedBulletins.html]Archived Bulletins[/url]
- You may also type the anchor text first, select it with the mouse or keyboard, and then click on the link icon.
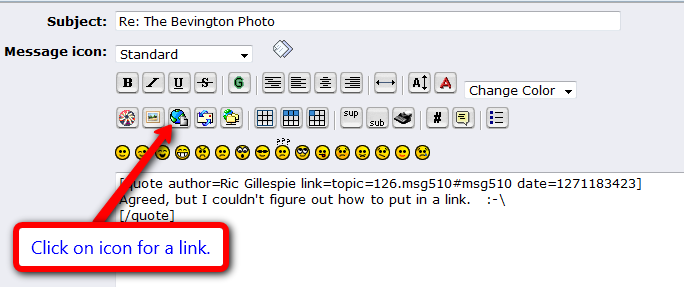
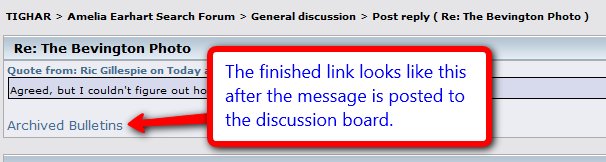
Example link: Archived BulletinsText only description of Method One: Marking up a post by hand (using tags).1. Click on icon (not pictured because this is a text-only tutorial, isn't it?) of a little globe with a piece of paper next to it. The little piece of paper has one corner bent down. When you run your cursor over the globe-and-paper icon, a little sticky note should appear which says, "Insert Hyperlink."
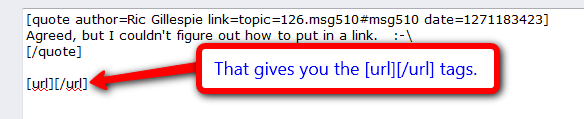
2. After you left-click on the "Insert Hyperlink" button, some "url tags" will magically appear where you left your cursor in the text-editing window. The abbreviation "url" and "/url" will be encased in [square brackets] and placed next to each other. I can't show you how this looks because the editor won't let me leave empty URL tags between the code tags. That's life with text tutorials!
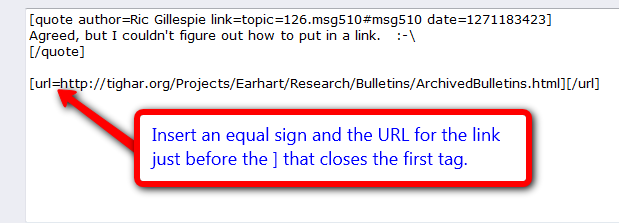
3. Put an equal sign and the URL for the link just before the ] that closes the first tag. See point 4 for the illustrative example.
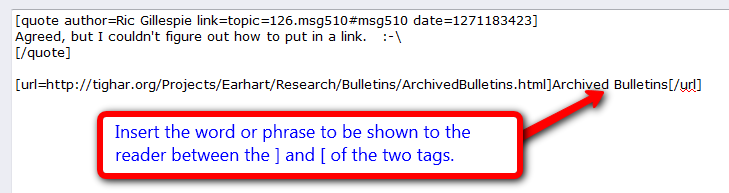
4. Insert the word or phrase to be shown to the reader between the square brackets (][) that separate the two tags.
[url=http://lmgtfy.com/?q=What+is+a+URL%3F]"What is a URL?"[/url]
5. The finished link looks like this:
"What is a URL?"If, by chance, you do not know what a URL is, you can click on the text, "What is a URL?" to find out.
Two video tutorialsHow to insert links into posts.How to modify your own posts.Method Two: Use the WYSIWYG interface Text-only explanation: Method Two: Use the WYSIWIG interface
Text-only explanation: Method Two: Use the WYSIWIG interface1. Click on the "Toggle View" icon to switch ("toggle") between the WYSIWIG interface and one that shows the markup tags. The "Toggle View" icon is the little button on the edit bar with a big red A on it. When you run your cursor over this button, you should see a little note say, "Toggle View."
2. When you are in WYSIWIG mode, the background of the "Toggle View" button will turn bluish.
3. I'll be hanged if I'll define what "WYSIWIG mode" means. Please, go do a Google search to find out. Not only will you be able to understand this tutorial, but you will have taken a step toward learning how to learn on the computer. It's a big step toward becoming more self-reliant.
4. Type some text that you want to have function as the "anchor" for the link.
This will become the anchor for my sample link.
5. Select the text using your favorite method. What? You don't know how to select text? How do you expect to read a text tutorial if every word in it has to be defined? Do you have a granddaughter or a grandson whom you could ask to help you with this step? It's a text tutorial, so I can't show you what I mean.
6. Who the heck reads text tutorials, anyway?
7. OK. Having selected the text that you want to turn into the visible part of the link (the "anchor," the part the user sees), move your mouse up to the "Insert Hyperlink" button. I guess I can't trust you to have read the explanation of how to mark up text using tags, so I'll just plop the description from there into here by selecting the text, copying it, and pasting it in: "The 'Insert Hyperlink' button is a picture of a little globe with a piece of paper next to it. The little piece of paper has one corner bent down. When you run your cursor over the globe-and-paper icon, a little sticky note should appear which says, 'Insert Hyperlink.'"
8. When you click on the "Insert Hyperlink" button, your screen will suddenly change and a mystical little box will appear. Type or paste the URL into the box inside the mystical little box, then click OK. The text that you had previously selected, by one means or another, will now look like this when you make your post:
This will become the anchor for my sample link.

 Author
Topic: How to insert links into posts (Read 23447 times)
Author
Topic: How to insert links into posts (Read 23447 times)